
buffer, start, end, buffer, duration)Ĭopy Buffer( wavesurfer. buffer, start, end, buffer, 0)Ĭopy Buffer( wavesurfer. buffer, duration *3)Ĭopy Buffer( wavesurfer. The reason I structured the code like this is so that I can create a buffer of the clip repeated several times: var buffer = create Buffer( wavesurfer.

With these Cobalt Surf Class boats, experience unsurpassed elegance and comfort in a. buffer, start, end, buffer, 0) // load the new buffer Providing you so much more without sacrificing anything you expect from our standard models, Cobalt’s Surf Class luxury boat models are equipped with our unique Custom Wave Technology surf system or TruWave Technology. buffer, duration) // copyĬopy Buffer( wavesurfer.
WAVESURFER EXPORTIMAGE INSTALL
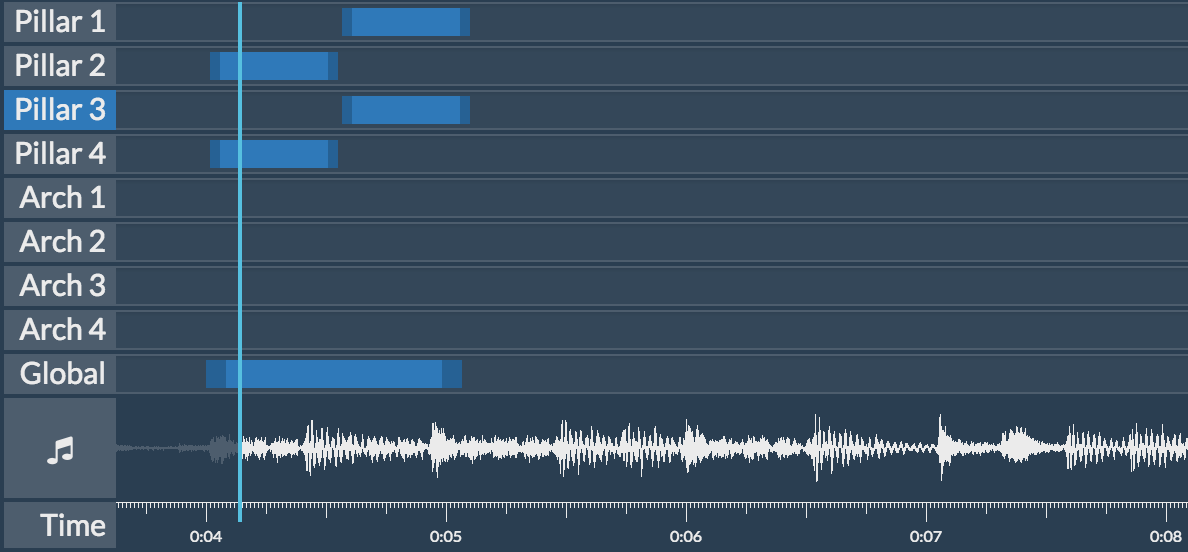
create a new buffer to hold the new clip d3 getUserMedia/Stream API : 31+ Chrome 31+ 25+ 37+ Chrome 38+ AMD CMD bower install audio-waveform demo/index.htmlOptional preload parameter nonemetadataauto, passed to the Audio element if using backend MediaElement. load(url, peaks, preload) Loads audio from URL via XHR. isPlaying() Returns true if currently playing, false otherwise. Var start = 10 // get it with waversufer.getCurrentTime() exportImage(format, quality, type) Return waveform image as data URI or Blob. I wanted the user to be able to select a portion of the audio and get that as a separate audio clip.īased on this StackOverflow answer by the author of the library, here is a more general version of the code: function create Buffer( originalBuffer, duration) )

FULLY LOADED datasheet, inventory, & pricing.

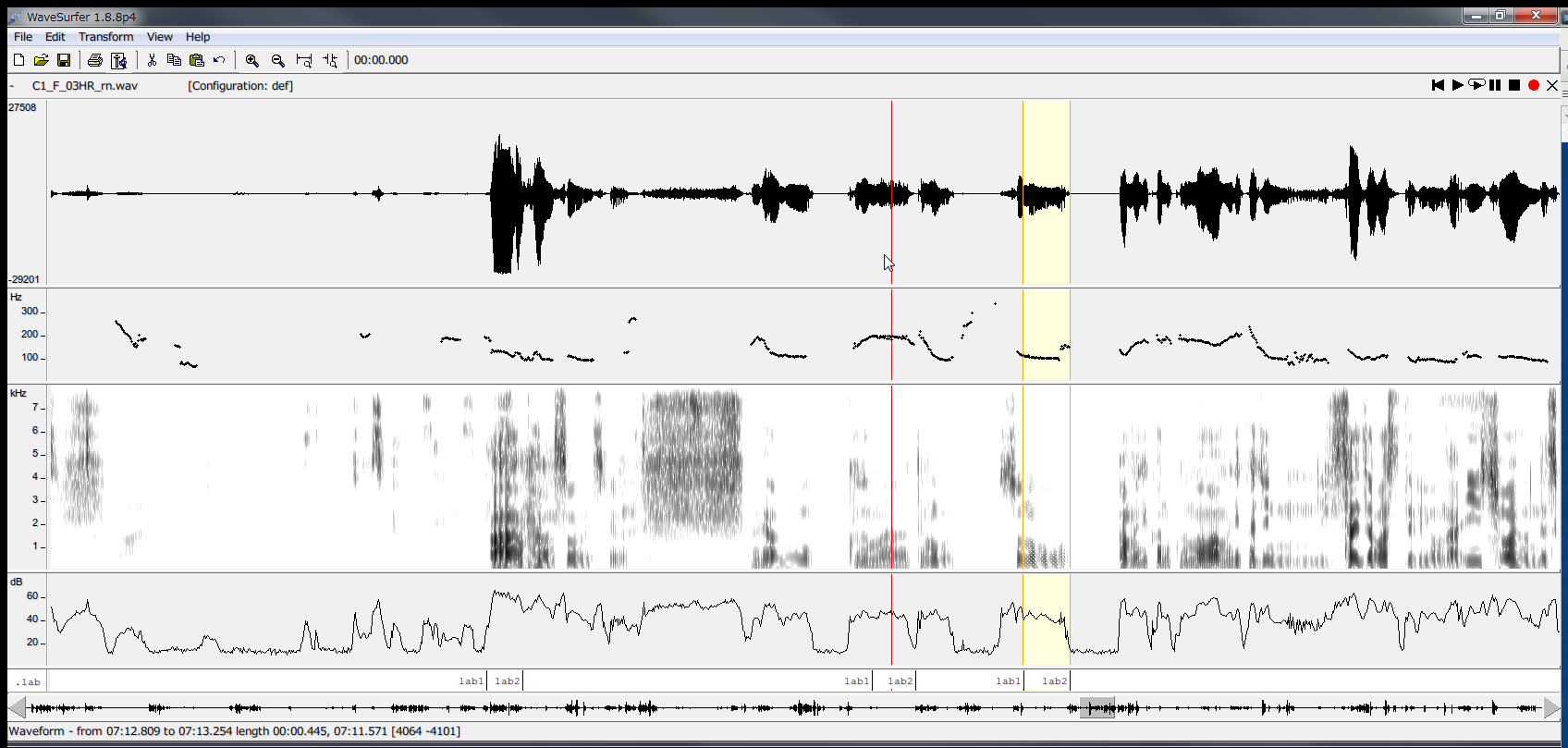
I'm using WaveSurfer.js for a project to show the waveform of an audio clip: WAVESURFER-4104HD Teledyne LeCroy Benchtop Oscilloscopes 1 GHz 5 GS/s 4Ch 25 Mpts/ch 12-bit HD 12.1 Wide Color Cap.


 0 kommentar(er)
0 kommentar(er)
